Gratis download: kostenloser Ratgeber für Online-Marketing

Ratgeber in PDF-Format
Kostenlos & unverbindlich
Know-how und Tipps
100% umsetzbar in der Praxis

Der erste Eindruck zählt: So erstellen Sie eine Landing-Page mit einem professionellen Design
Ihre Landing-Page ist Ihre digitale Visitenkarte, der erste Eindruck, den potenzielle Kunden von Ihrem Unternehmen erhalten. Als Unternehmer wissen Sie, wie wichtig es ist, dass dieser Eindruck positiv ausfällt. Um dies zu erreichen, ist es entscheidend, dass das Design Ihrer Landing-Page die richtigen Elemente enthält, übersichtlich und klar gestaltet ist und ein ansprechendes Layout hat.
In diesem Artikel erfahren Sie:
- Landing-Page Design-No-Gos und wie Sie diese vermeiden
- Wie Sie Ihre Landing-Page ansprechend und professionell gestalten durch:
- visuelle Hierarchie
- Farb- und Schriftartenauswahl
- Bildoptimierung
Lassen Sie sich von Tipps zur visuellen Formgebung inspirieren. Sie sind praxisnah und direkt umsetzbar bei der Erstellung Ihrer eigenen Landing-Page oder Webseite.
Holen Sie sich unseren kostenlosen Ratgeber für Online-Marketing.
Praxisorientiert und mit vielen Tipps.
Landing-Page Design No-Gos, die Sie auf jeden Fall vermeiden sollten
Eine gut gestaltete Landing-Page bietet den Besuchern einen positiven ersten Eindruck, und hebt Sie von der Konkurrenz ab.
Bevor wir uns mit den Tipps zur Erstellung einer guten Landing-Page befassen, werden wir uns zunächst ansehen, was Sie NICHT tun sollten. Diese Beispiele werden Ihnen helfen, Ihren Blick dafür zu schärfen, was Sie vermeiden sollten und ein besseres Verständnis dafür schaffen, was Sie tun sollten.
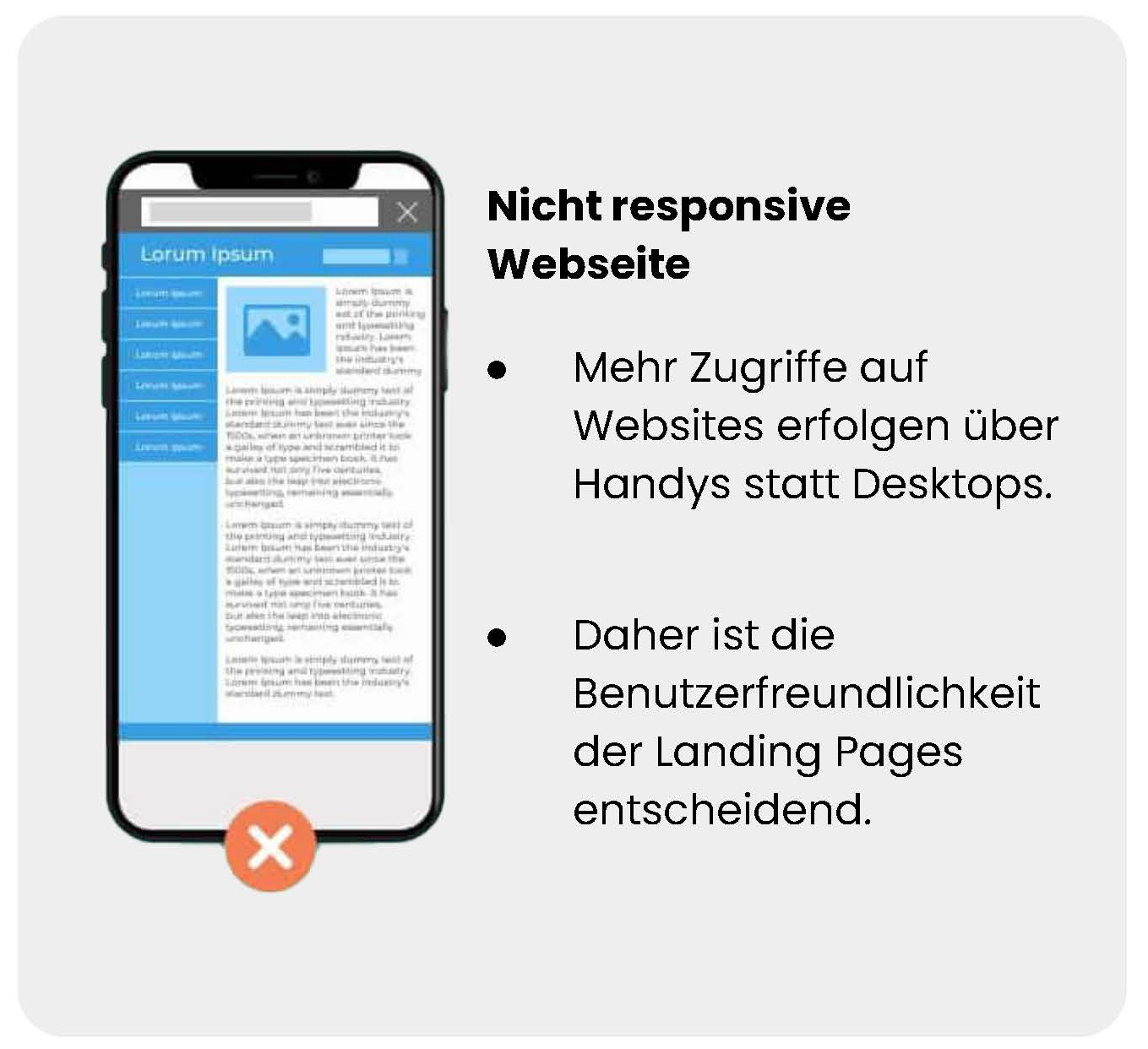
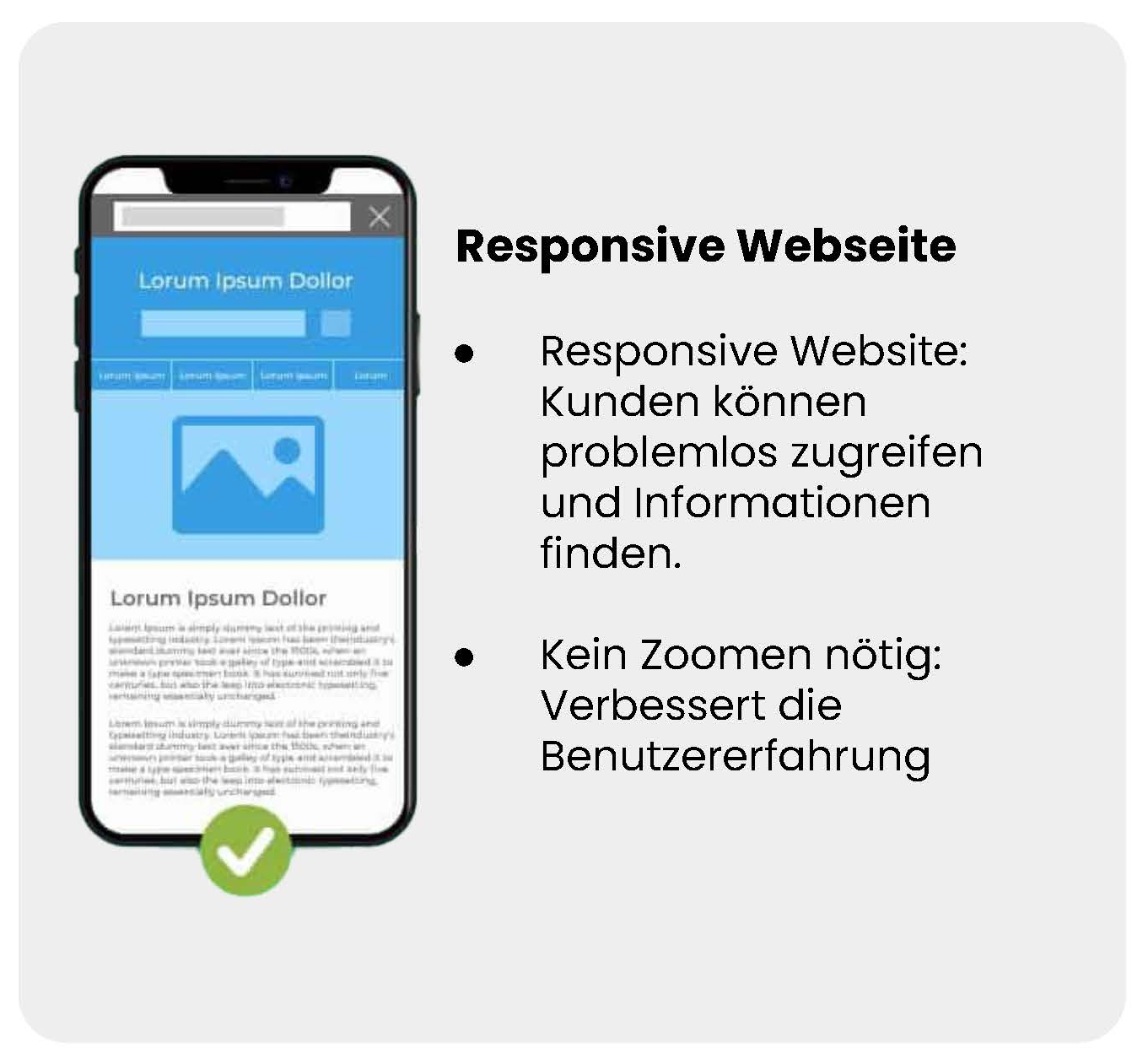
Fehler 1: Die Landing-Page ist nicht mobile-freundlich


Stellen Sie sicher, dass Ihre Landing-Page oder Website auf mobilen Geräten gut aussieht und funktioniert. Heutzutage nutzen immer mehr Menschen ihre Smartphones und Tablets, um im Internet zu surfen. Daher ist es wichtig, dass Ihre Landing-Page für diese Geräte optimiert ist.
Überprüfen Sie Ihre Webseite in verschiedenen Browsern und auf verschiedenen Gerätetypen, um sicherzustellen, dass sie korrekt angezeigt wird, responsive ist und benutzerfreundlich ist.
Tipp: Sie können den Inspektor-Modus in Google Chrome nutzen, um zu überprüfen, wie Ihre Seite auf verschiedenen Geräten angezeigt wird.
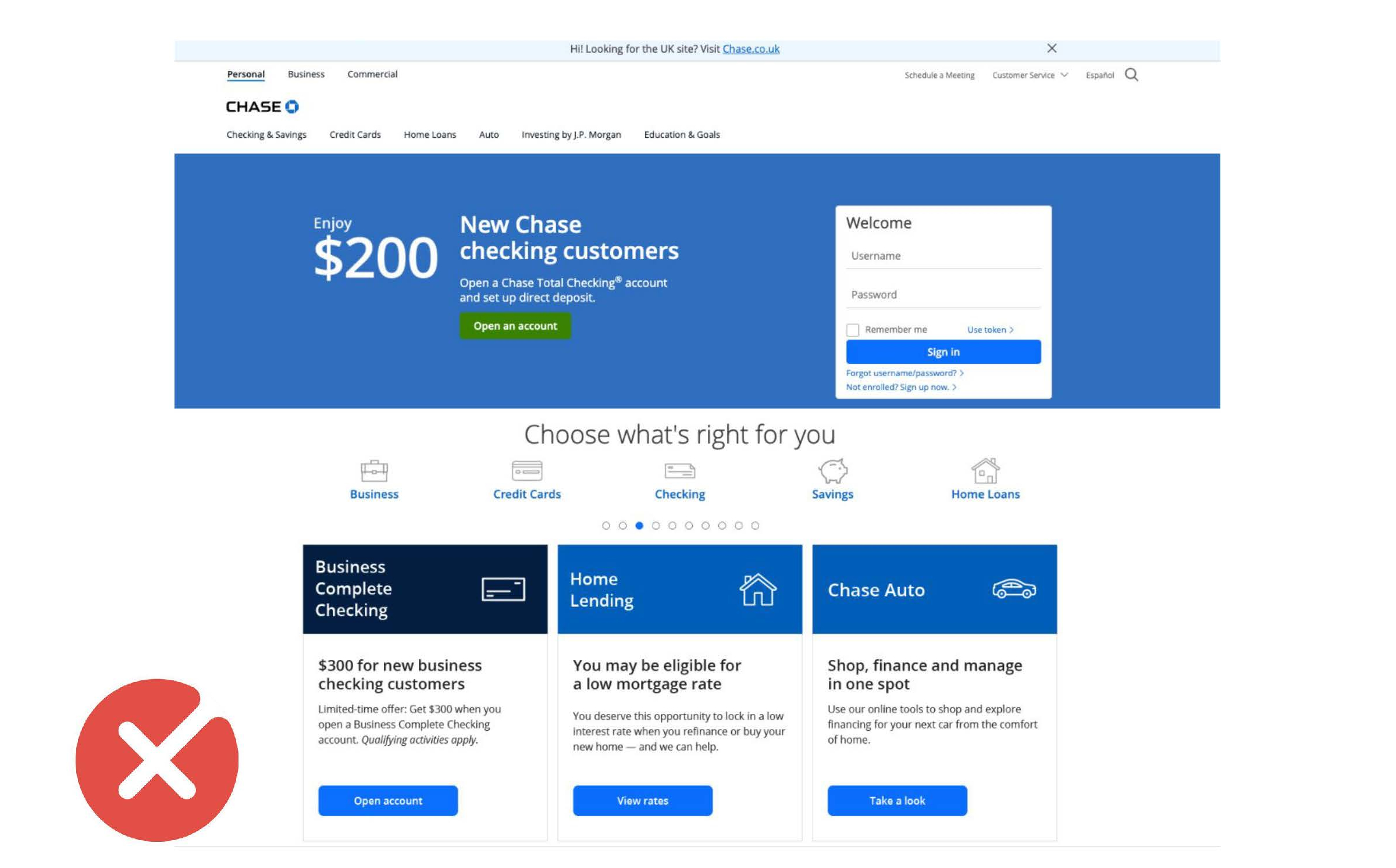
Fehler 2: Eine Landing-Page mit zu viele Informationen

Eine überfüllte Landing-Page mit zu vielen Informationen und Elementen kann schnell unübersichtlich und verwirrend wirken. Ihre Besucher werden sich überfordert fühlen und Ihre Seite schnell wieder verlassen. Und das ist genau das, was Sie nicht wollen.
Konzentrieren Sie sich stattdessen darauf, nur die wichtigsten Informationen zu präsentieren.
Haben Sie keine Angst für Weißraum. Im Gegenteil, das gibt Ihrer Seite "Raum zum Atmen". Schaffen Sie eine klare Hierarchie und Struktur, die es den Besuchern ermöglicht, sich leicht auf Ihrer Seite zurechtzufinden. Mehr dazu im nächsten Kapitel.
Fehler 3: Unklare oder zu viele Call-to-Actions

Verwenden Sie klare und eindeutige Call-to-Actions (CTAs), um Ihre Besucher zur gewünschten Aktion aufzufordern. Verwenden Sie am besten nur einen CTA pro Seite oder höchstens zwei, wenn es wirklich notwendig ist.
Zu viele verschiedene CTAs können verwirrend sein und dazu führen, dass die Besucher keine Aktion ausführen. Beschränken Sie sich und stellen Sie sicher, dass die CTAs klar und deutlich sichtbar sind.
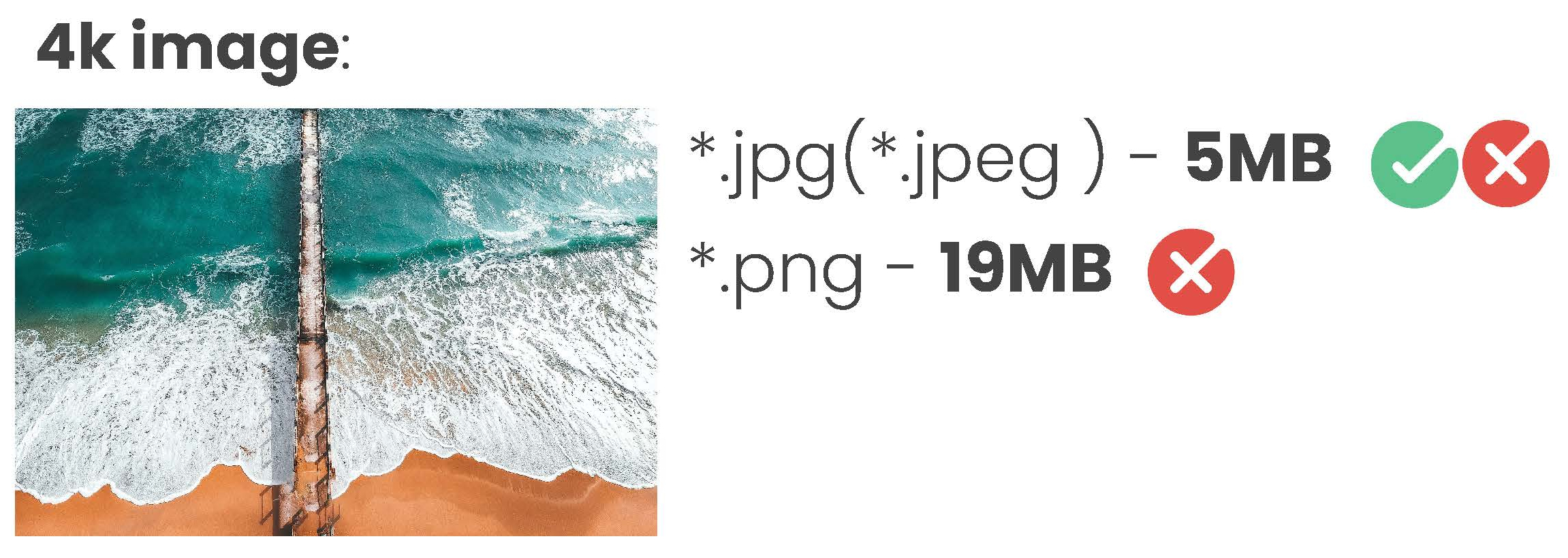
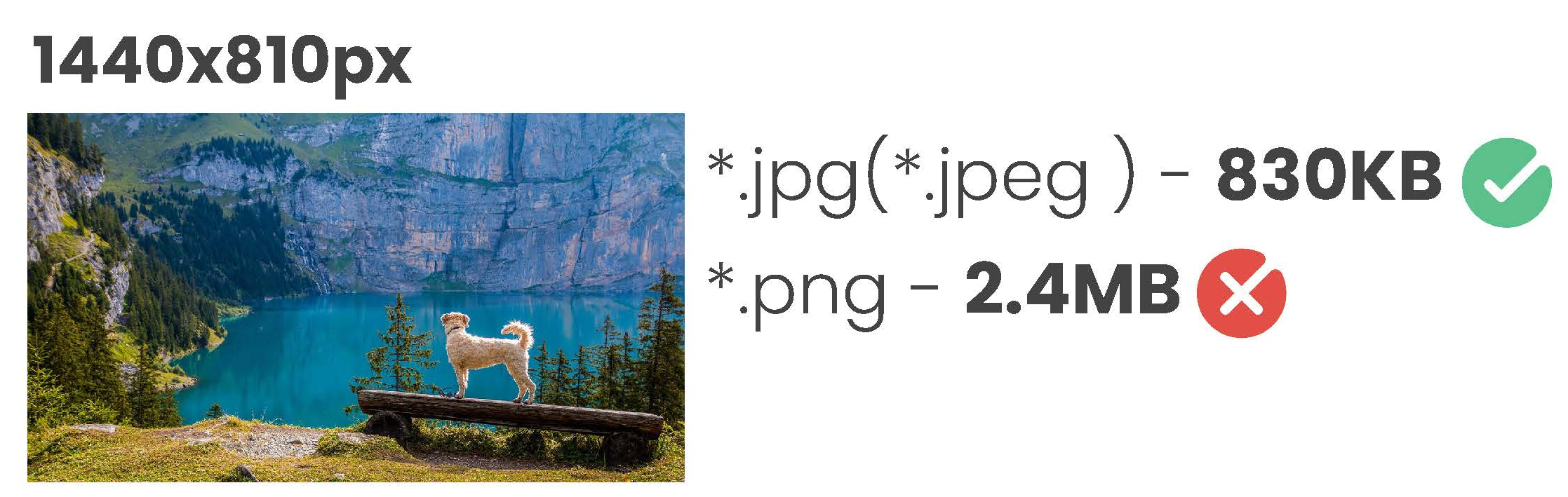
Fehler 4: Zu große Bilddateien verlangsamen Ihrer Landing-Page


Große Bilder können die Ladegeschwindigkeit Ihrer Landing-Page oder Webseite negativ beeinflussen und sowohl die Nutzererfahrung als auch Ihre Google-Rankings schädigen.
Achten Sie darauf, Ihre Bilder zu optimieren, indem Sie sie zuschneiden, die Größe anpassen und in einem geeigneten Format speichern (z. B. JPEG mit 75 % Qualität).
Fehler 5: Eine Seite mit zu vielen verschiedenen Schriftarten und Farben
Auch hier gilt der Grundsatz: Weniger ist mehr. Beschränken Sie sich auf maximal zwei verschiedene Schriftarten und drei Grundfarben für Ihre Webseite oder Landing-Page.
Zu viele verschiedene Schriftarten und Farben können das Design unübersichtlich und inkonsistent wirken lassen. Wählen Sie Schriftarten und Farben, die gut zusammenpassen und Ihre Marke repräsentieren. Mehr dazu im nächsten Kapitel.
Die Gestaltung einer ansprechenden und effektiven Landing-Page erfordert ein gutes Verständnis der grundlegenden Design-Prinzipien und die Fähigkeit, häufige Fehler zu vermeiden. Indem Sie diese Design No-Gos vermeiden und sich auf ein klares, gut strukturiertes Layout konzentrieren, können Sie eine Landing-Page erstellen, die Ihre Besucher anspricht und dazu bringt, die gewünschten Aktionen auszuführen.
Im nächsten Teil dieses Blog-Artikels werden wir uns mit Tipps zur Gestaltung von Landing-Pages, der Auswahl von Schriftarten und Farben sowie der Suche und Optimierung von Bildmaterial befassen.
Holen Sie sich unseren kostenlosen Ratgeber für Online-Marketing.
Voll mit Tipps, wie Sie das Marketing für sich und Ihr Unternehmen gewinnbringend einsetzen können. Praxisorientiert und basierend auf unserer langjährigen Erfahrung.
Das Design einer Landing-Page gestalten: Hierarchie und Layout
In diesem Kapitel erfahren Sie, wie Sie mithilfe von Hierarchie und Layout eine ansprechende und gut strukturierte Landing-Page erstellen können.
Eine durchdachte visuelle Hierarchie hilft, bestimmte Informationen zu priorisieren und so die Aufmerksamkeit des Betrachters auf die wichtigsten Elemente zu lenken.
Landing-Page Design: Die Bedeutung der visuellen Hierarchie
Bei der Gestaltung einer professionellen Landing-Page ist es wichtig, eine visuelle Hierarchie zu schaffen. Eine visuelle Hierarchie hilft Ihnen, die Aufmerksamkeit der Besucher auf bestimmte Elemente zu lenken und ihnen zu zeigen, welche Informationen am wichtigsten sind.
Dabei sollten Sie sich überlegen, welche Informationen für Ihre Zielgruppe am wichtigsten sind und diese entsprechend hervorheben. Um dies zu erreichen, können Sie verschiedene Designprinzipien anwenden, wie Kontrast, Größenordnung, Balance und Wiederholung (dazu später mehr).


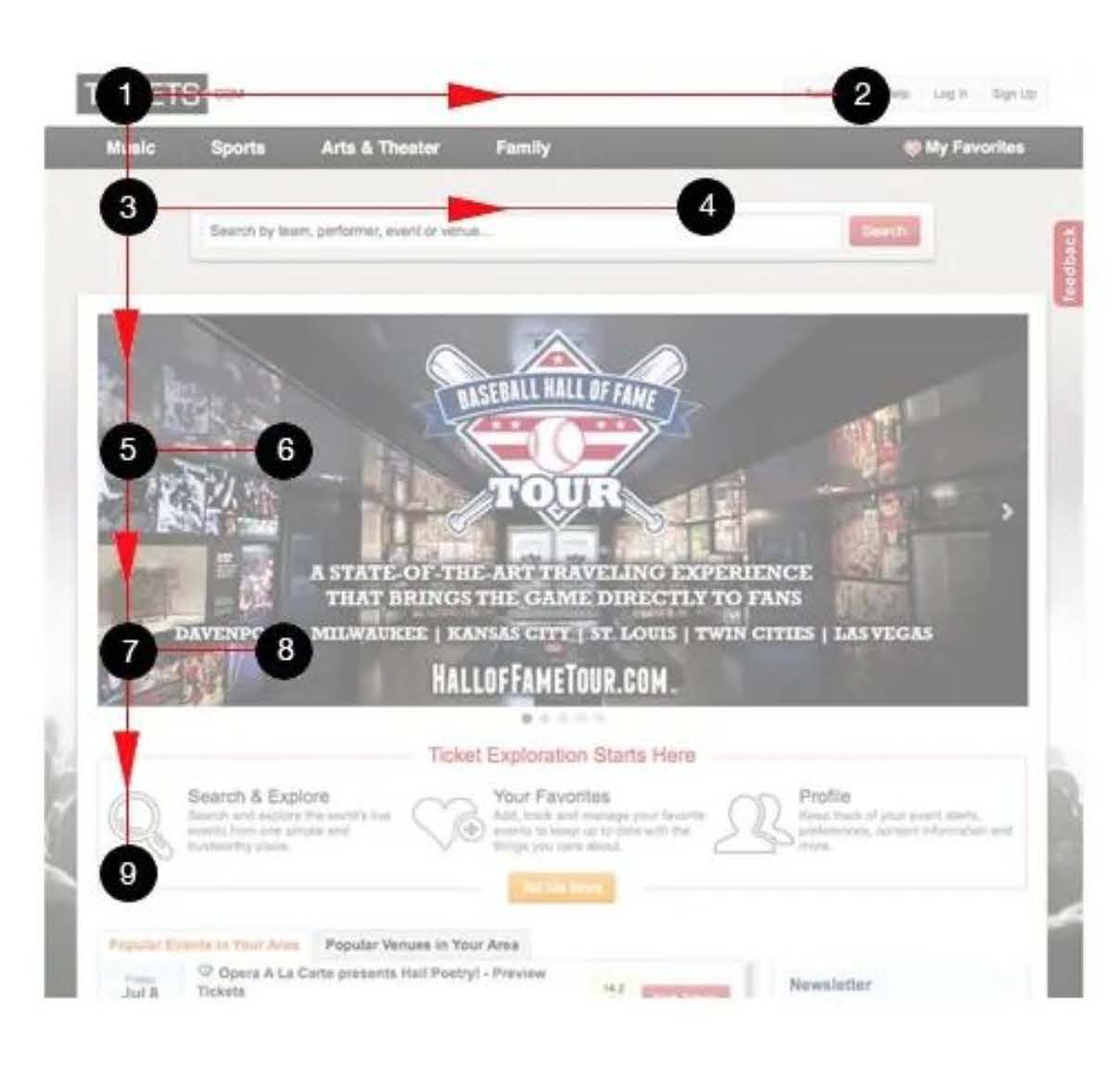
Eye-Tracking-Studien: Wie Betrachter eine Webseite wahrnehmen
Eye-Tracking-Studien haben gezeigt, dass es zwei gängige Muster gibt, wie Menschen eine Landing-Page oder Webseite betrachten:
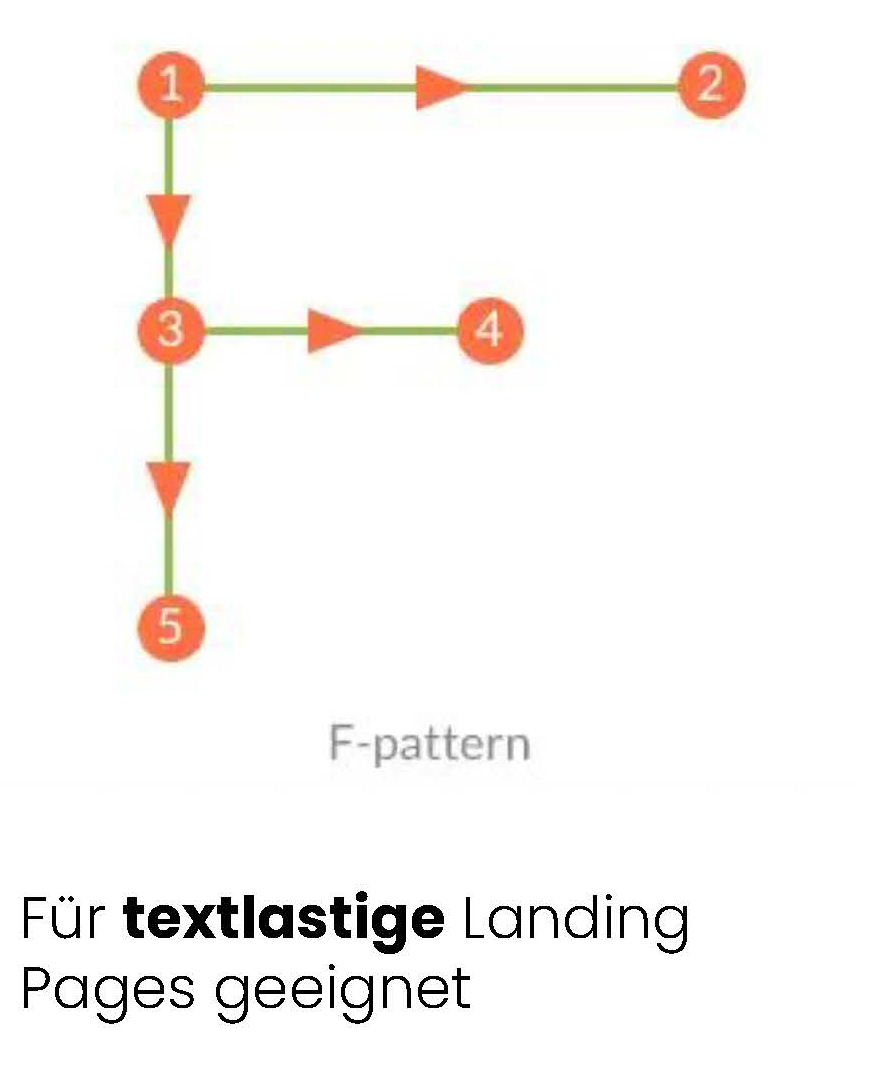
- Das F-Muster und
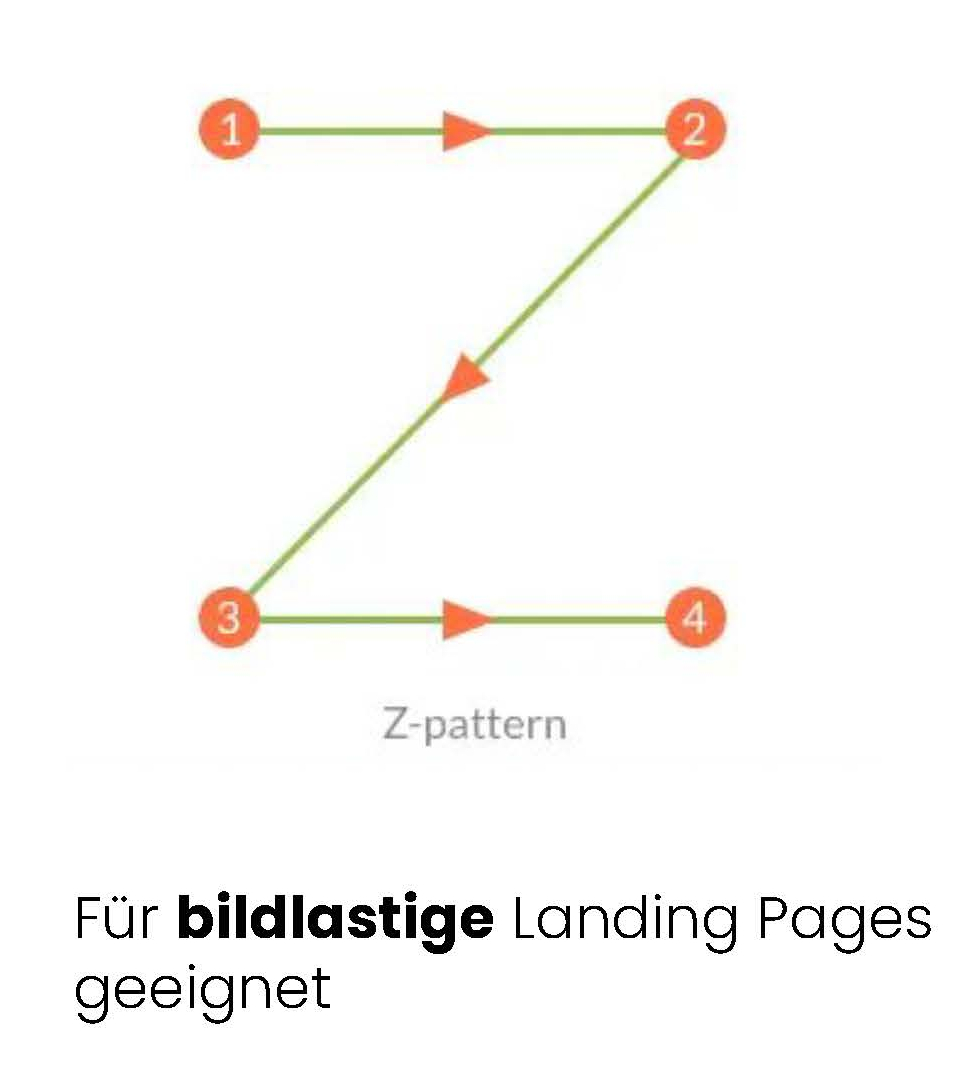
- das Z-Muster.
Beim F-Muster schaut der Betrachter von links oben nach rechts oben, dann nach unten und wieder von links nach rechts. Dieses Muster wird häufig von textlastigen Landing-Pages verwendet.
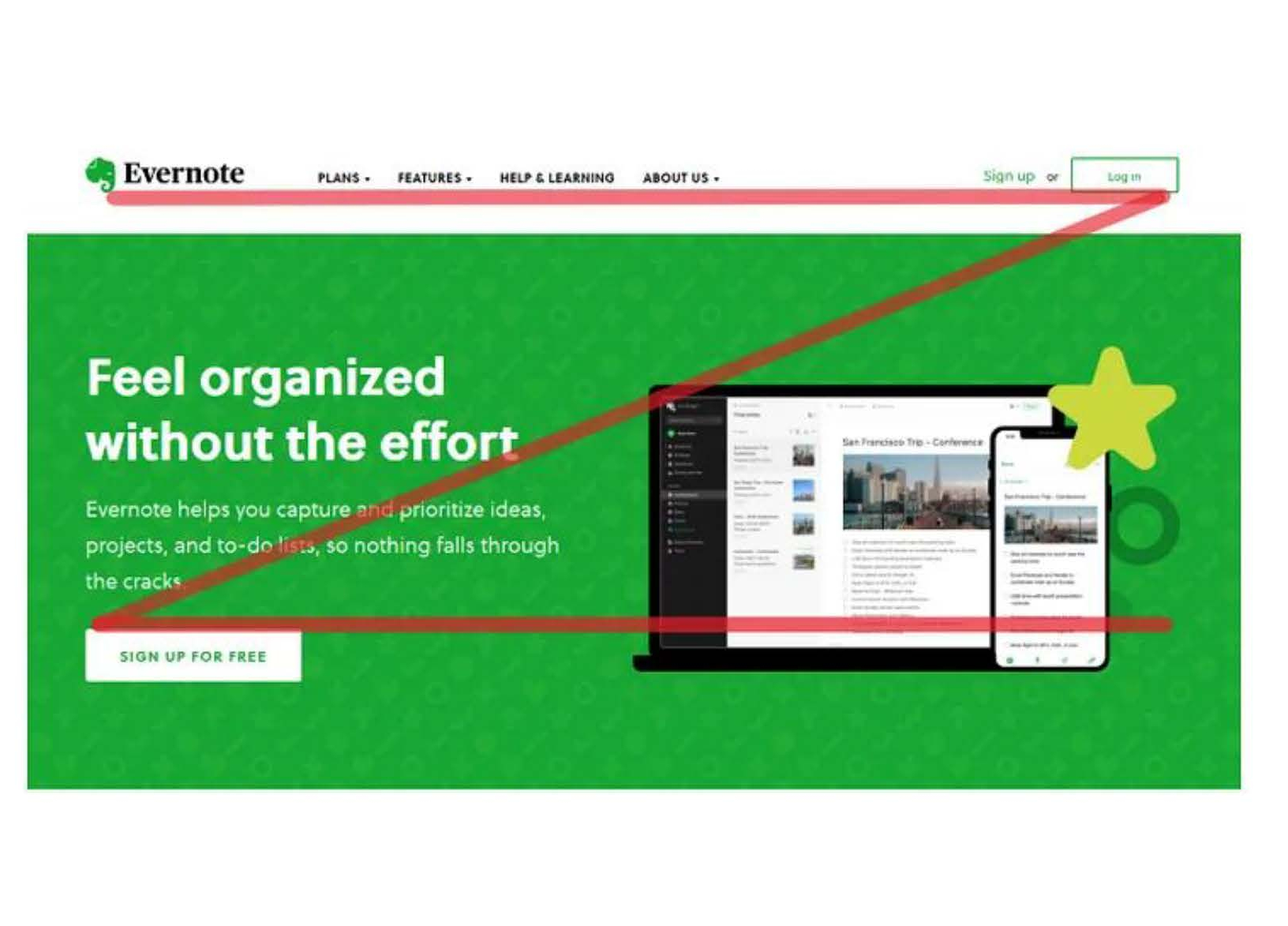
Das Z-Muster hingegen ist eher für bildlastige Landing-Pages geeignet. Hier schauen die Besucher von links nach rechts und dann in einem Zickzackmuster über die Seite.


Designprinzipien für eine gelungene visuelle Hierarchie
Es gibt einige Designprinzipien, die Ihnen helfen können, eine effektive visuelle Hierarchie auf Ihrer Landing-Page zu schaffen:
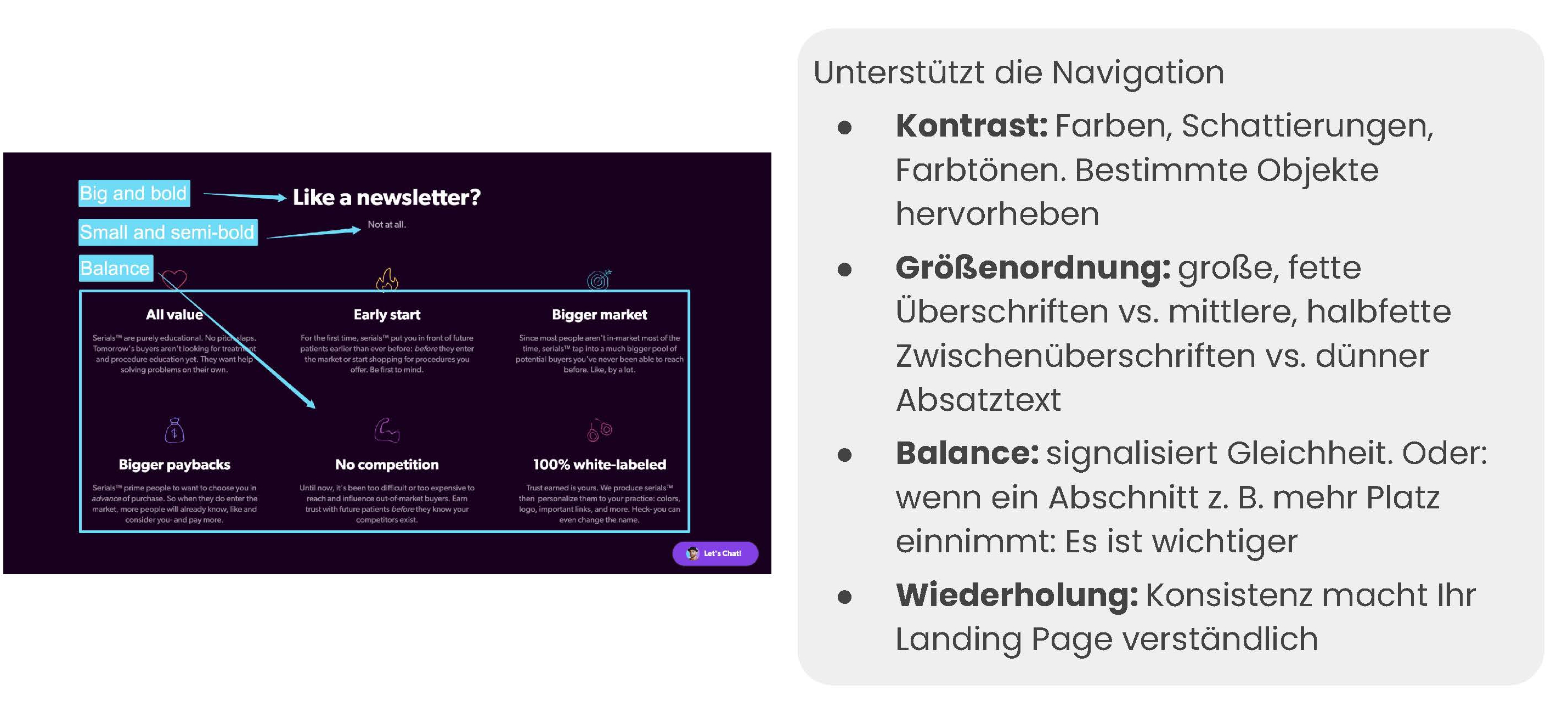
- Kontrast: Setzen Sie verschiedene Farben, Schattierungen oder Farbtöne ein, um bestimmte Elemente hervorzuheben. Ein hoher Kontrast zieht die Aufmerksamkeit des Betrachters automatisch auf sich.
- Größenordnung: Nutzen Sie unterschiedliche Schriftgrößen und -stärken, um Überschriften, Zwischenüberschriften und Fließtext voneinander abzugrenzen. Größere und fettere Schriftarten signalisieren dem Leser, dass diese Informationen wichtiger sind.
- Balance: Spielen Sie mit Gleichgewicht und Gegensätzen, um bestimmte Bereiche auf Ihrer Seite hervorzuheben. Eine ausgewogene Anordnung von Elementen kann die Wahrnehmung von Wichtigkeit beeinflussen.
- Wiederholung: Eine konsistente Gestaltung Ihrer Seite hilft den Besuchern, sich zurechtzufinden und zu verstehen, wie sie durch die Informationen auf Ihrer Landing-Page navigieren sollen.

Einfachheit ist das oberste Gebot
Das wichtigste Prinzip bei der Gestaltung einer Landing-Page ist es, sie so einfach wie möglich zu halten.
Vermeiden Sie zu viele Farben, Schriftarten und Elemente, da diese die Besucher überfordern und ablenken können. Nutzen Sie ausreichend Weißraum und setzen Sie die oben genannten Designprinzipien gezielt ein, um Ihren Besuchern eine klare Orientierung zu bieten.
Wie Sie in nur drei Schritten Ihr Corporate Design erstellen
Beim Erstellen einer Landing-Page oder Website ist es wichtig, ein einheitliches Corporate Design zu entwickeln. Dabei geht es nicht nur um das Erstellen eines Logos, sondern auch darum, die richtigen Farben, Schriftarten und Formen auszuwählen, um ein ansprechendes und professionelles Erscheinungsbild zu schaffen.
In diesem Kapitel werden wir besprechen, wie Sie diese selbst erstellen können.
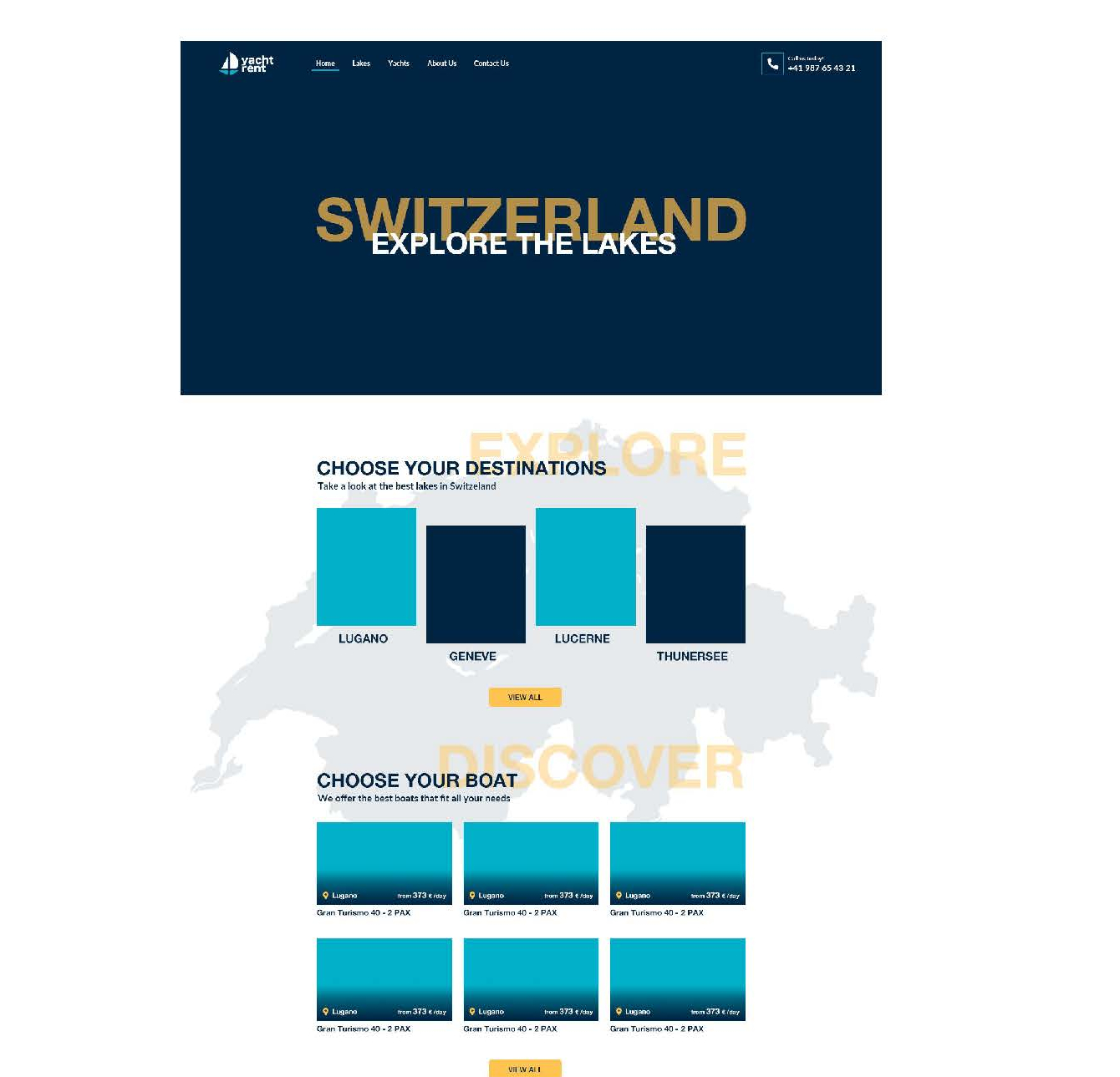
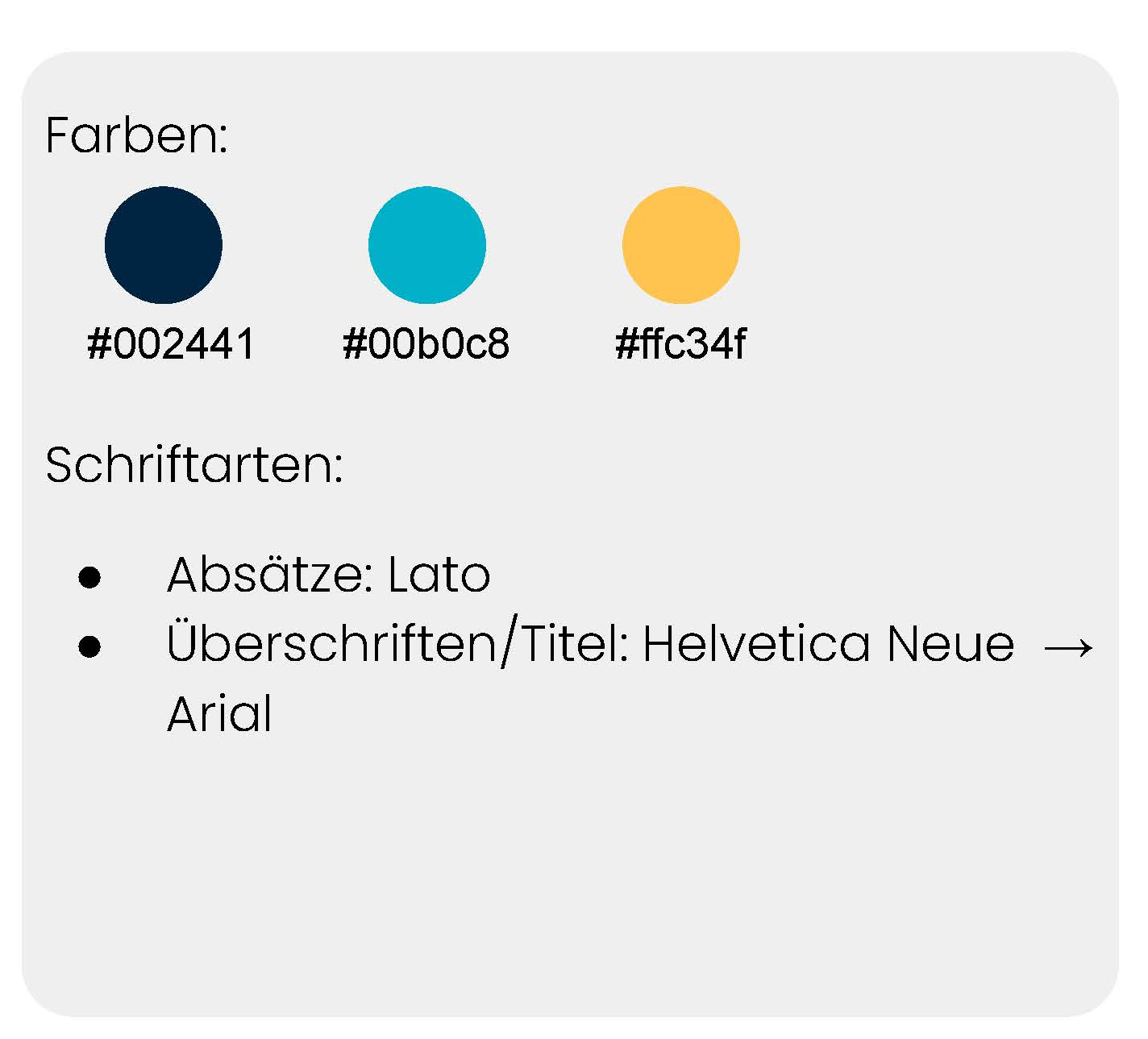
Schritt 1: Auswahl der richtigen Farbpalette
Die Auswahl der Farben für Ihre Landing-Page oder Website ist entscheidend für die visuelle Wirkung und die Wahrnehmung Ihrer Marke.
Wir empfehlen nicht mehr als zwei bis drei Grundfarben zu verwenden,
- wobei eine als Primärfarbe für die Webseite dient,
- eine als Sekundärfarbe für Call-to-Action-Buttons und
- eine als Tertiärfarbe für den Hintergrund.
Wenn Sie bereits ein Logo haben, können Sie die Farben daraus nutzen oder ergänzende Farben wählen. Achten Sie darauf:
- Kontrastreiche Farben zu wählen,
- die gut sichtbar sind und
- eine klare Lesbarkeit gewährleisten.
- Die Farben sollten gut miteinander harmonieren.
- Vermeiden Sie zu grelle oder zu viele Farben, um ein konsistentes und ansprechendes Erscheinungsbild zu gewährleisten.
Ein anschauliches Beispiel für die gelungene Verwendung von Farben ist Evernote, das nur drei Farben - Grün, Grau und Schwarz - in seinem Corporate Design verwendet und damit ein ruhiges und dennoch ansprechendes Erscheinungsbild schafft.


Schritt 2: Schriftarten auswählen, die zu Ihrem Inhalt passen
Die Auswahl der passenden Schriftarten spielt ebenfalls eine wichtige Rolle bei der Gestaltung einer Landing-Page oder Website. Wählen Sie Schriftarten, die zu den vermittelten Inhalten und dem Stil Ihrer Marke passen.
Beachten Sie folgende Tipps:
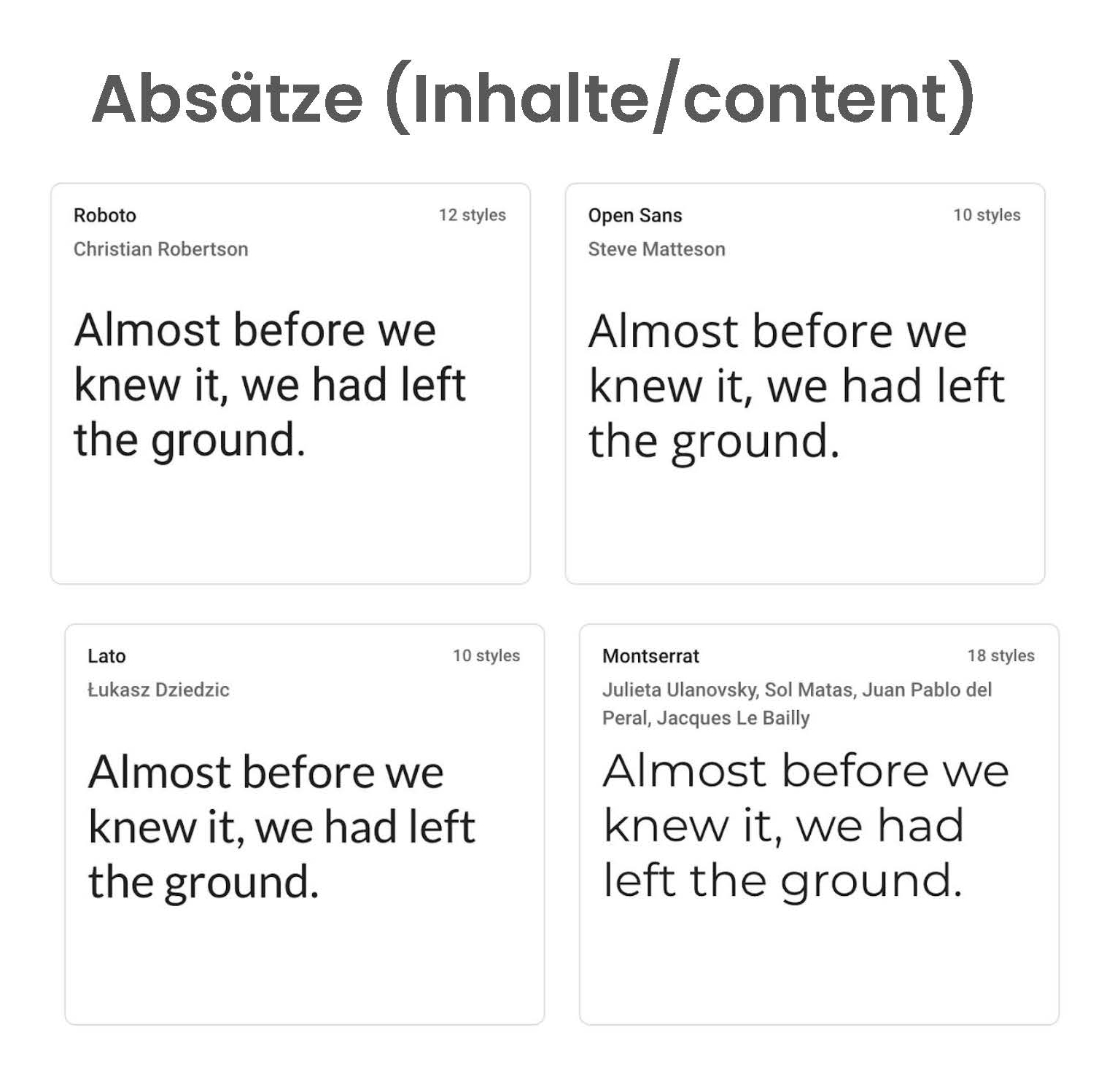
- Achten Sie darauf, dass Ihre Schriftarten lesbar sind.
- Verwenden Sie für Absätze Schriftarten ohne Serifen (sans-serif). Beispiele für geeignete Schriftarten sind Roboto, Lato und Montserrat.
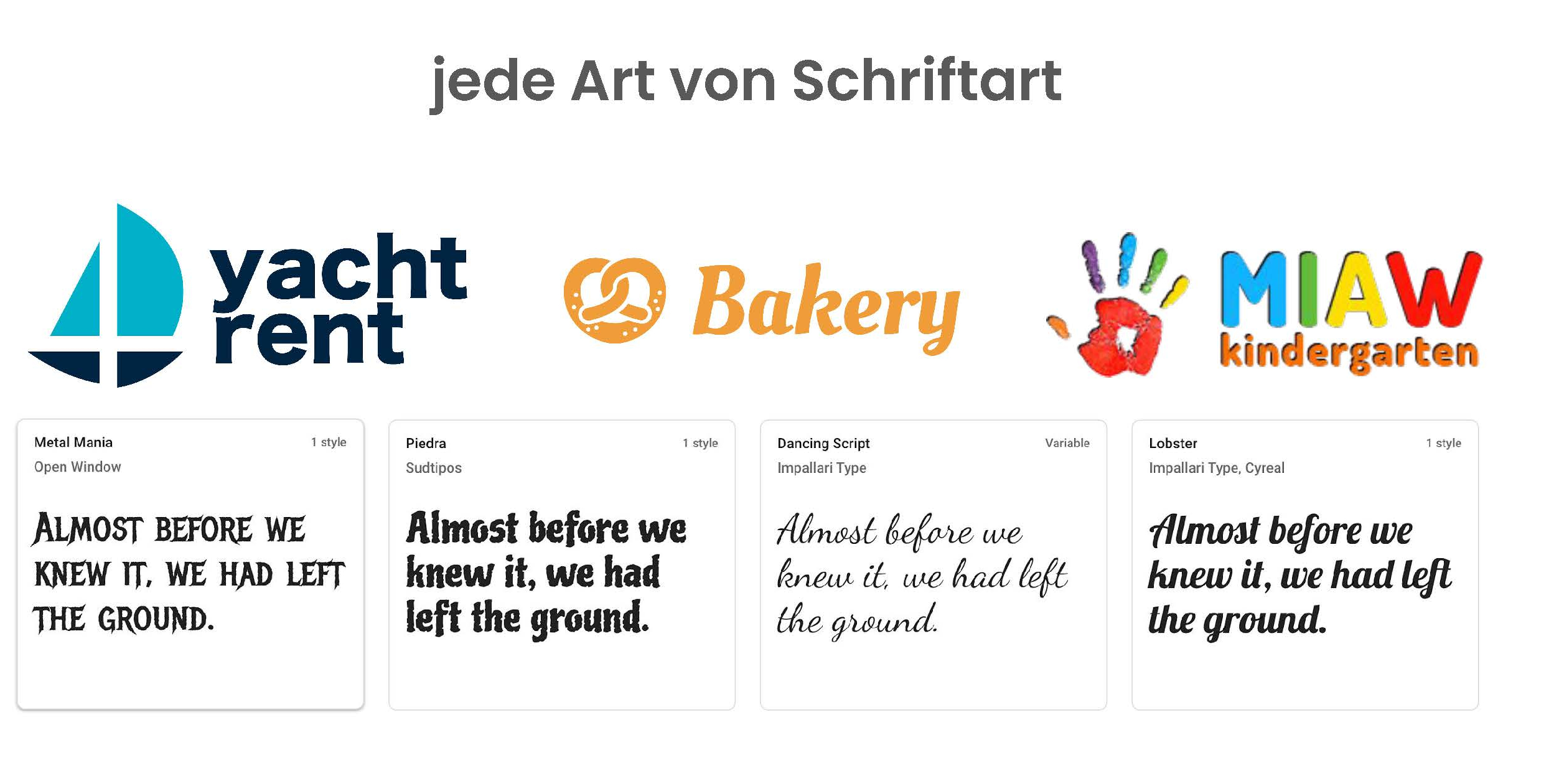
- Für Überschriften können Sie kreativer sein und verschiedene Stile ausprobieren. Grundsätzlich können Sie für Headlines jede Art von Schriftart verwenden. Aber, die Lesbarkeit und die Passung zum Gesamtdesign sollten auch hier im Vordergrund stehen.
- Konsistenz ist bei Schriftarten genau so entscheidend wie auch bei den Farben: Verwenden Sie nicht mehr als zwei verschiedene Schriftarten auf Ihrer Landing-Page.
- Es ist ratsam, verschiedene Schriftarten auszuprobieren und Feedback von anderen einzuholen, um die bestmögliche Wahl zu treffen.


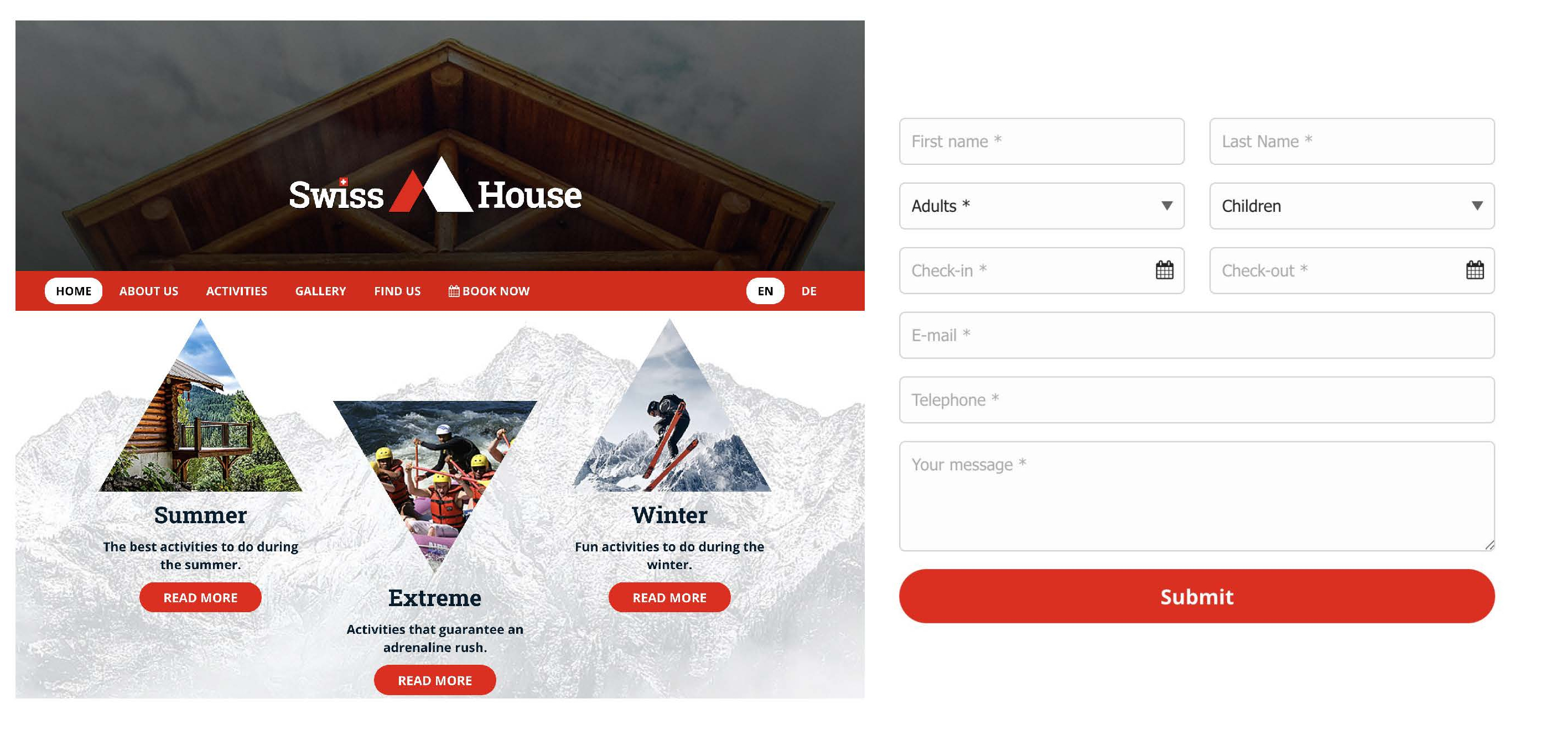
Schritt 3: Formen und Elementen, die das Design aufwerten
Formen und Elemente können Ihr Design aufwerten. Die konsistente Verwendung von Formen, sei es bei Bildern, Call-to-Action-Buttons oder Infoboxen, trägt maßgeblich zur visuellen Klarheit und Ästhetik bei, und wird es Ihnen ermöglichen, ein harmonisches Erscheinungsbild zu erzielen.
Beachten Sie folgende Empfehlungen:
- Entscheiden Sie sich beispielsweise entweder für eckige oder abgerundete Elemente und halten Sie sich an diese Entscheidung für alle Elemente auf Ihrer Seite (z.B. Navigation, Call-to-Action-Buttons, Bilder und Infoboxen).
- Spielen Sie mit verschiedenen Formen und Elementen, um herauszufinden, welche am besten zu Ihrem Thema passen.
Schauen Sie sich Beispiele erfolgreicher Landing-Pages an, um ein besseres Gespür für gelungene Designs zu bekommen. Achten Sie auf die Schriftarten, Farben und Formen, die verwendet werden, und überlegen Sie, wie diese Elemente auf Ihre eigene Landing-Page übertragen werden können.
Im nächsten Kapitel werden wir uns mit dem Thema Bildmaterial, dessen Suche und Optimierung befassen, um das Design Ihrer Landing-Page oder Website weiter zu verfeinern.

Verloren im Marketing-Dschungel? Unser Ratgeber hilft Ihnen, den Überblick zu finden, damit Sie wissen, was zu tun ist, um neue Kunden zu gewinnen. Inklusive Tipps und Links zu hilfreichen Ressourcen.
Bilder richtig einsetzen und die visuelle Wirkung Ihrer Landing-Page verstärken
Bilder spielen eine entscheidende Rolle bei der Gestaltung einer Landing-Page. Sie tragen dazu bei, die Seite visuell ansprechend zu gestalten und das Interesse der Besucher zu wecken.
In diesem Abschnitt werden wir uns verschiedene Aspekte der Bildauswahl und -optimierung ansehen, um sicherzustellen, dass Ihre Landing-Page das bestmögliche visuelle Erscheinungsbild hat.
Wo Sie Bilder für Ihre Website finden: Quellen für hochwertige Bilder
Die Suche nach hochwertigen Bildern kann eine Herausforderung darstellen. Zum Glück gibt es zahlreiche Quellen, die Ihnen dabei helfen können.
Einige beliebte Optionen sind große Datenbanken wie:
die eine Vielzahl von kostenlosen Bildern anbieten.
Darüber hinaus sind bei diesen Plattformen kostenpflichtige Abonnements verfügbar, die den Zugriff auf eine erweiterte Auswahl ermöglichen.
Grafikstile wie
können eine gute Alternative zu herkömmlichen Fotos bieten.
Hinweis: Bei der Auswahl von Bildern ist es wichtig, qualitativ hochwertiges Bildmaterial zu verwenden, das zur Marke und Botschaft des Unternehmens passt.
Optimierung und Anpassung von Bildern
Berücksichtigen Sie die Ausrichtung und Größe für verschiedene Bildschirmgrößen:
- Für Desktop-Webseiten eignen sich oft horizontale Formate,
- während für mobile Endgeräte eine optimierte Darstellung erforderlich ist.
Das Zuschneiden von Bildern ist ein wichtiger Schritt, um sicherzustellen, dass sie optimal in das Design Ihrer Landing-Page passen. Es ist ratsam, Bilder bereits im Voraus entsprechend zuzuschneiden, um sicherzustellen, dass sie auf der Website korrekt angezeigt werden.
Eine zu große Dateigröße kann die Ladezeit der Seite beeinträchtigen, daher ist es ratsam, Bilder mithilfe von Tools wie tinypng.com zu komprimieren, ohne dabei an visueller Qualität einzubüßen.
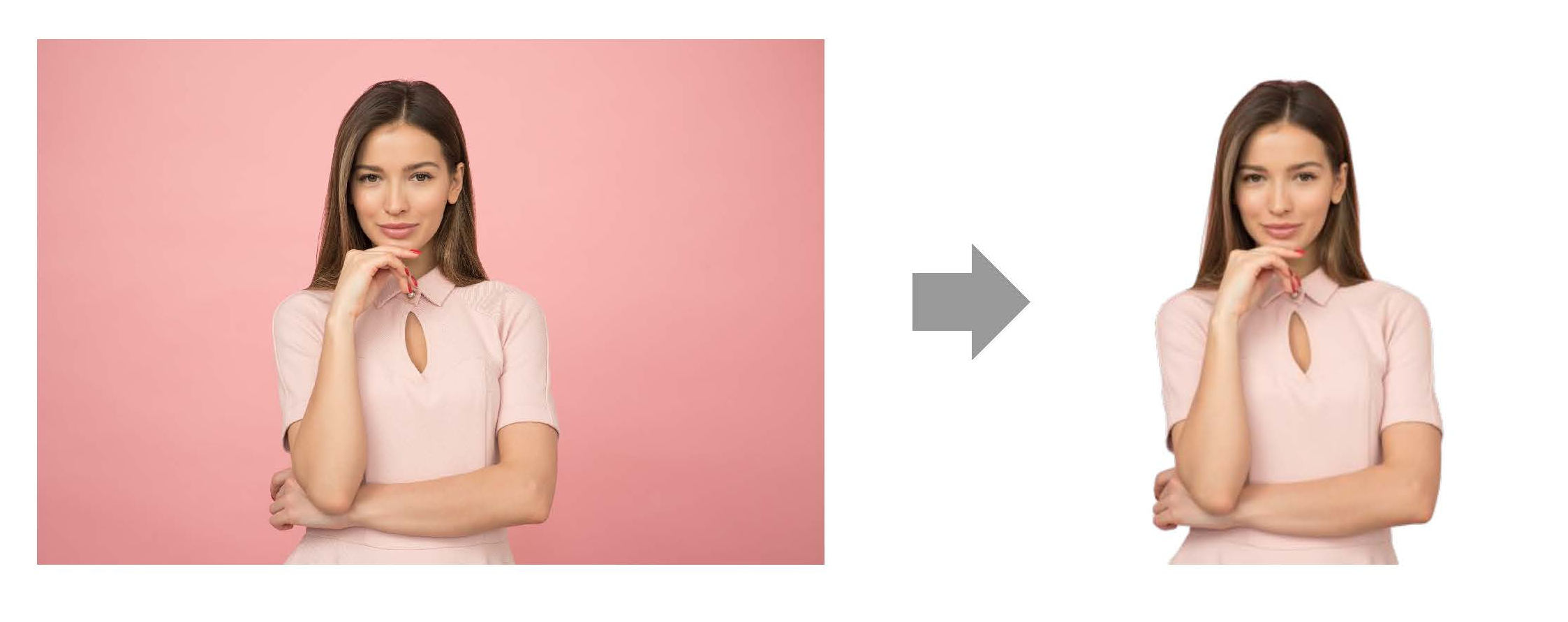
Des Weiteren ist es wichtig, den Hintergrund von Bildern zu optimieren, insbesondere wenn sie nahtlos in eine bestimmte Farbpalette oder ein bestimmtes Design integriert werden sollen. Tools wie remove.bg ermöglichen es, den Hintergrund von Bildern zu entfernen und so eine nahtlose Integration auf der Webseite zu gewährleisten.

Letzter wichtiger Tipp: besser gemacht als perfekt
Mit den Tipps und Schritten aus diesem Artikel werden Sie in der Lage sein, ein überzeugendes Landing-Page-Design zu entwerfen. Sie wissen, wie Sie Farben und Schriftarten auswählen, Elemente und Bilder hinzufügen, um eine harmonische und professionell aussehende Landing-Page zu erstellen, die Ihre potenziellen Kunden anspricht.
Zum Schluss ist es wichtig zu betonen, dass eine perfekte Webseite nicht existiert.
Trotz der vielen Tipps zur Gestaltung und Optimierung ist es ratsam, sich nicht zu sehr unter Druck zu setzen und endlos an allen Details zu arbeiten und zu feilen. Das Wichtigste ist, dass Sie eine gute erste Version live schalten können. Erst dann können Sie testen, ob Ihre Geschäftsidee und Ihre Landing-Page funktionieren.
Die Auswertungen Ihrer Kampagne und das Feedback der Kunden sind wertvollen Quellen, um die Effektivität der Landing-Page zu überprüfen und gezielt optimieren zu können.
P.S.: Wussten Sie, dass wir drei bewährte Vorlagen für Landing-Pages erstellt haben? Und dass KI Ihnen helfen kann, überzeugende Texte für Landing-Pages zu erstellen? Mit unserem KI-gestützten Assistenten werden Sie von Chatbots durch einen automatisierten Prozess geführt. Auf diese Weise ist es möglich, eine Landing-Page in weniger als 20 Minuten zu erstellen! Unglaublich? Klicken Sie hier und testen Sie es selbst!
Neukunden gewinnen? Holen Sie sich den Ratgeber!
Mit unserem Online-Marketing Ratgeber ermöglichen wir Unternehmern und Web-Agenturen, ihr Know-how und Selbstbewusstsein in diesem Bereich zu steigern. Sparen Sie wertvolle Zeit und profitieren Sie von über 10 Jahren Erfahrung, um Ihr Unternehmen erfolgreich im digitalen Raum zu vermarkten.
Verpassen Sie nicht die Chance auf wertvolles Wissen.
